从零开始React(一):构建webpack项目
webpack 是一个现代 JavaScript 应用程序的 静态模块打包器。
为了使用 React 的便利,我们需要先熟悉如何构建一个简单的 webpack 项目。
本博客的内容会实时在Github上同步更新,博客内涉及的代码也会在GitHub上上传:
https://github.com/qianfanguojin/react-practise
准备工作
工具:
- VSCode (安装一些必要的插件)
- Node.js
- 一台电脑
确保满足以上条件后,我们开始下面的步骤。
1. 建立必要文件(夹)
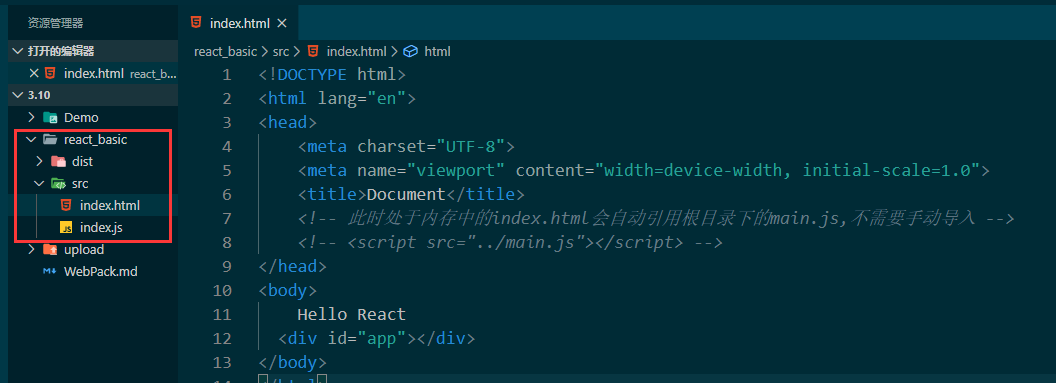
打开VSCode,建立一个空文件夹 react_basic,在react_basic 根目录下建立新文件夹 src 、dist,在src目录新建 index.html ,index.js。
编辑index.html :
|
此时项目结构:

2. 初始化npm项目
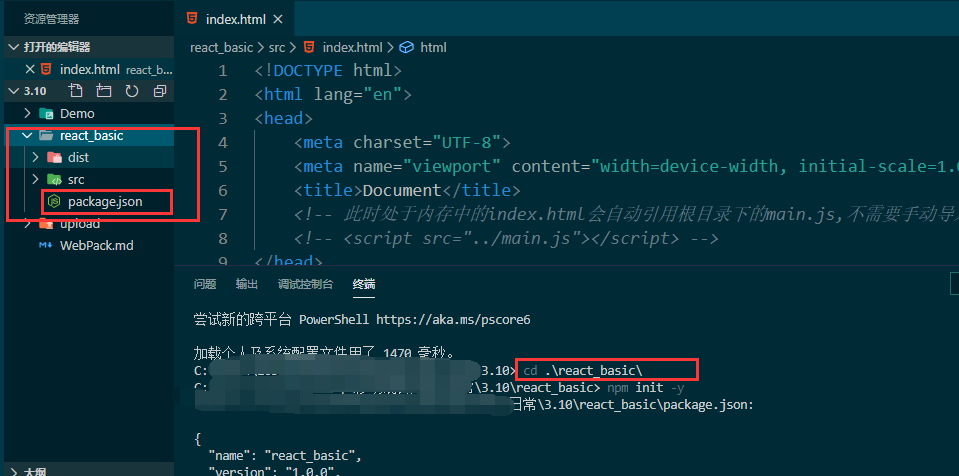
在终端中进入 react_basic 目录,接下来所有的命令都在这个目录下执行。
执行初始化:
npm init -y |
根目录会生成 package.json 文件。

3. 安装配置 webpack
安装
安装webpack
npm i webpack -D |
安装webpack-cli
npm i webpack-cli -D |
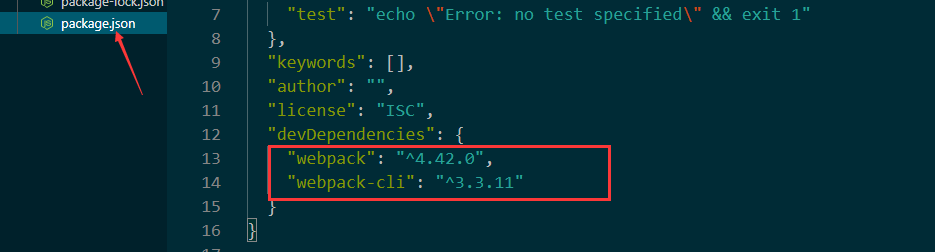
在 package.json 可以看到:

配置
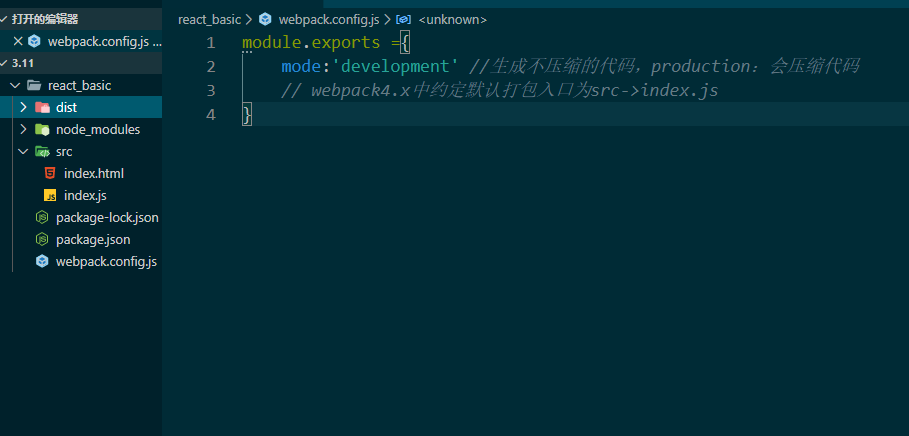
在项目根目录新建 webpack.config.js,并填入:
module.exports ={ |
最终的项目结构如下:

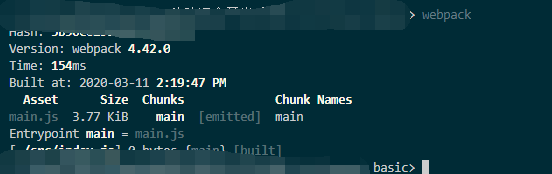
终端输入 webpack ,会在dist目录生成main.js文件:


4. 安装配置 webpack-dev-server
安装
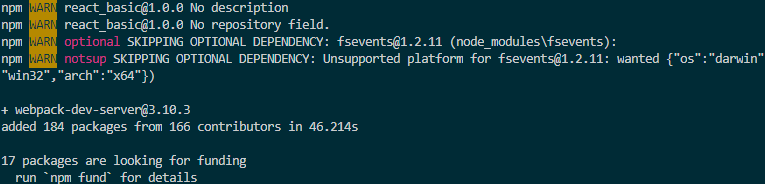
安装webpack-dev-server ,webpack-dev-server工具可以实时监听代码文件的更改来执行内存打包,速度非常快。
这样我们就可以实时在网页中看到代码修改的效果,而不用每次使用webpack手动打包了:

配置
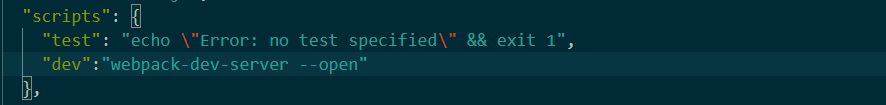
为了方便调用webpack-dev-server工具,我们编辑package.json文件中的scripts部分,修改如下:
scripts:{ |

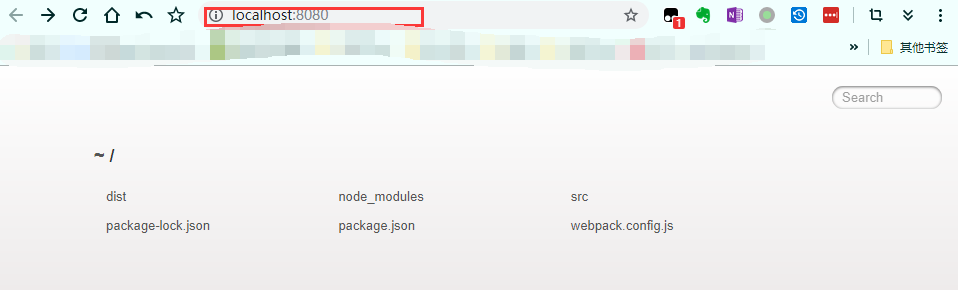
之后使用npm run dev命令调用 dev 对应的命令,就会自动启动webpack-dev-server,此时当前项目将被托管于本地的web服务器,默认托管于8080端口。
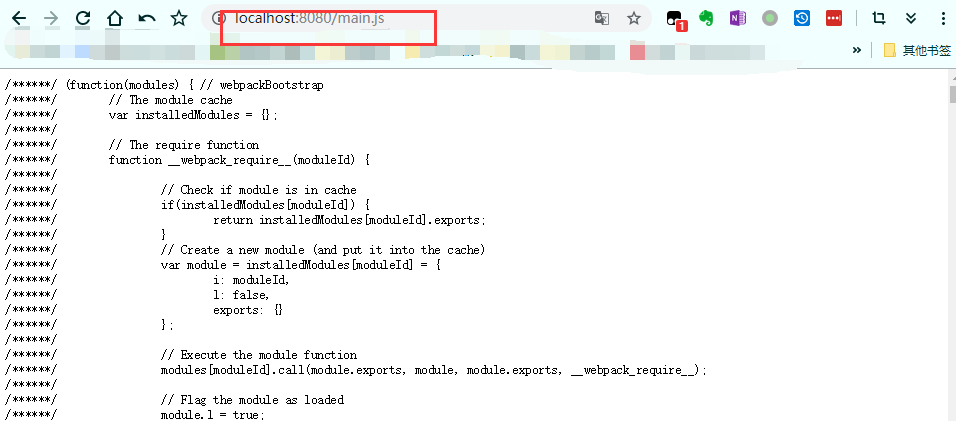
同时会在项目根目录下生成main.js(内存中,磁盘中不会存在此文件),可以直接通过localhost:8080/main.js访问。
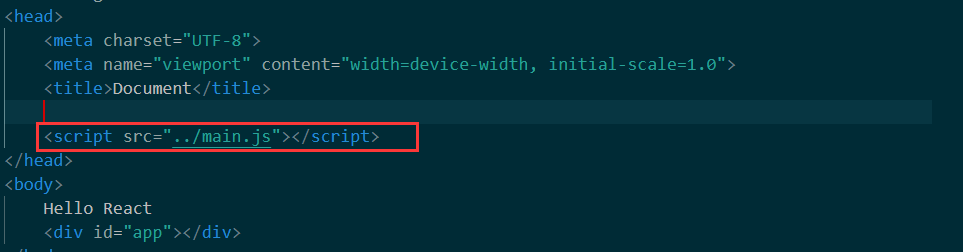
同时在index.html 的head标签下引人:
<script src="../main.js"></script> |

这样,index.js (生成main.js)的内容更改就会实时更新配置到index.html中。
运行测试:


5. 安装辅助工具
虽然 index.js 通过webpack-dev-server 自动打包main.js更新index.html,但是由于index.html文件存放于src目录,目前访问index.html还需要切换至src目录,而且index.html也无法实时更改、自动更新。
因此我们需要将index.html也加载到内存中,实现自动加载更新。
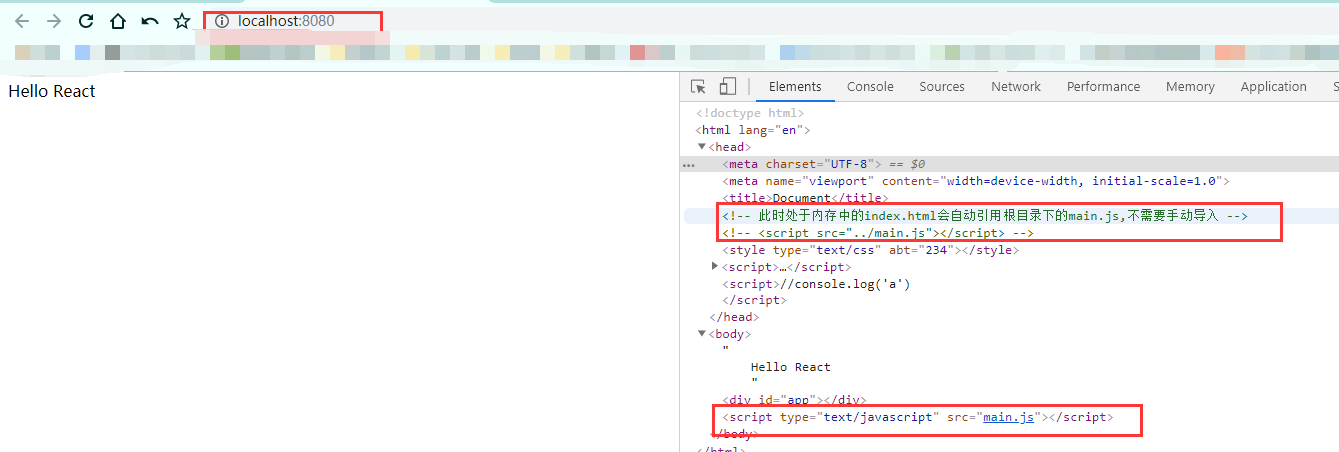
借助新的工具 html-webpack-plugin ,其可以提供将index.html自动加载到项目根目录中(内存中),通过localhost:8080可以直接访问index.html,并且可以将main.js自动导入到index.html。
安装
npm i html-webpack-plugin -D |

配置
编辑webpack-config.js文件,使用require导入html-webpack-plugin,同时导入node的系统内置模块path。
这段语句放在 module.exports 前:
const HtmlWebpackPlugin = require('html-webpack-plugin') |
配置plugins选项来启用插件:
module.exports = { |
此时再运行,main.js会被自动引入,而且index.html的更新也会被实时反映到浏览器中:
npm run dev |