从零开始React(二):搭建React环境
上一节我们通过一些简单的配置,搭建了基于 webpack 的开发环境。
本节介绍如何搭建 React 的工作环境。
本博客的内容会实时在Github上同步更新,博客内涉及的代码也会在GitHub上上传:
https://github.com/qianfanguojin/react-practise
1. 准备工作
首先确保你有一个 webpack 构建好的项目,不然接下来的步骤无法结合。
不知道如何搭建的,请看我上一篇文章:从零开始React(一):构建webpack项目。
2. React 介绍
两大组件:react 、react-dom
概念:
react:专门用于创建组建和虚拟的dom元素 同时,组建的生命周期也在react包中
react-dom:专门进行DOM操作的,最主要的应用场景就是
ReactDOM.render()容器(一个div 标签):React 创建的虚拟DOM元素会被渲染到该容器中
<div id="app"></div>
3. 安装
在搭建好的webpack项目 (我这里是上一节的react_basic项目),在根目录终端执行以下命令(可以再开启一个终端,之前终端被webpack占用):
npm i react react-dom -S:安装React插件和React Dom插件 |
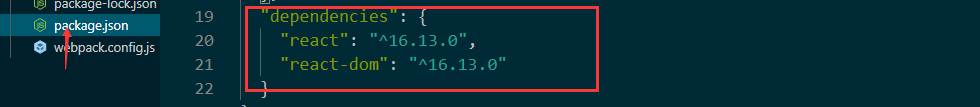
在根目录的 package.json 文件中可以看到 dependencies 下有react 和 react-dom ,说明安装成功:

4. 开始使用
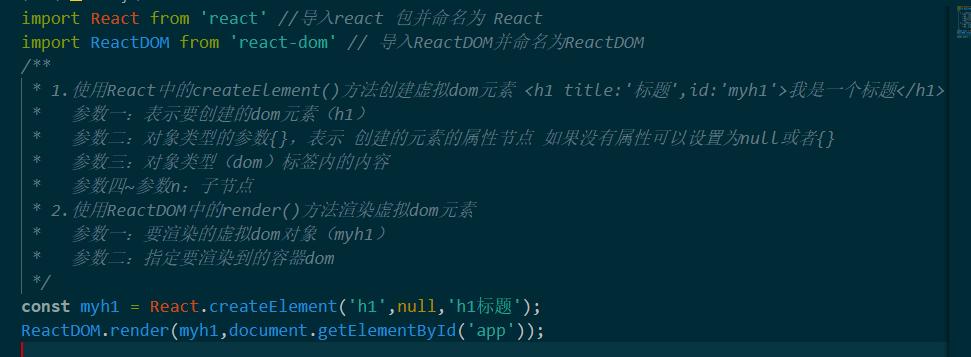
在已经配置好的webpack项目中,在 /src/index.js 中加入:
import React from 'react' //导入react 包并命名为 React |

浏览器效果: