Hexo博客进阶:将 Hexo 部署到云服务器(CentOS)
Hexo + GitPage 的组合让我们每个人都很容易地拥有自己的博客站点,但由于 Github 在国内经常抽风,给人的体验不是很好。
刚好自己前段时间白嫖了一个云服务器,于是查了查资料,成功将其部署到云服务器。
接下来我就介绍我自己部署的一些过程,希望能给看到的人一些帮助。
1. 配置环境
- 一个已经开放 80 端口的公网云服务器
- CentOS 系统
2. 连接到云服务器( Xshell )
这一步就不多说了,如果不会请自行百度。
3. Git 仓库的安装配置
安装 Git
git --version // 如无,则安装
yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel perl-devel
yum install -y git创建用户并配置仓库
useradd git
passwd git // 设置密码
su git // 这步很重要,避免文件权限的各种问题
cd /home/git/
mkdir -p project/hexo-blog // 项目存在的真实目录,存放hexo静态文件
mkdir repos && cd repos // 放置git仓库的文件夹
git init --bare hexo-blog-repo.git// 创建一个裸露的仓库创建钩子函数
新建文件,编写内容如下:cd hexo-blog-repo.git/hooks //进入hooks文件夹
vim post-receive //创建hook钩子函数文件(git提交时自动部署),输入以下内容:
git --work-tree=/home/git/projects/hexo-blog --git-dir=/home/git/repos/hexo-blog-repo checkout -f修改权限
chmod +x post-receive
exit // 退出到 root 登录
chown -R git:git /home/git/repos/hexo-blog-repo.git // 添加权限测试能否拉取
git clone git@server_ip:/home/git/repos/hexo-blog-repo.git
4. 建立客户端与服务器的 SSH 免密连接
创建 authorized_keys 以及配置权限
cd /home/git/.ssh
touch authorized_keys //存放客户端的ssh公钥(id_rsa.pub)
chmod 600 authorized_keys //配置权限生成密钥对(已有的请忽略)
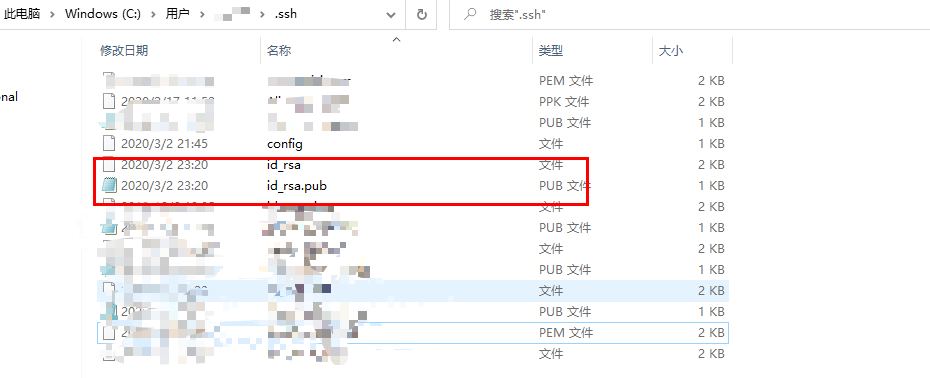
进入你本机的(windows) c:/Users/youname/.ssh 文件夹下,查看是否有名为
id_rsa.pub和id_rsa的文件:![]()
如果有,请跳过下面 生成密钥 这一步:
生成密钥对:
ssh-keygen -t rsa
中途不管你提示啥,一直Enter就是了,生成成功的话会在控制台打印出一个图案
建立 SSH 信任关系(免密登录)
ssh-copy-id -i C:/Users/yourname/.ssh/id_rsa.pub git@server_ip
ssh git@server_ip // 测试能否登录
此时 SSH 登录 Git 用户不需要输入密码,如果需要,请仔细对照步骤1-2。
当然,也有极个别特殊情况,大多数问题可以在这里找到答案:
SSH无密钥登陆 与 配置公钥后仍需要输入密码的解决方案
还有就是注意本地 ssh-keygen 生成密钥对时最好不要对密钥对进行重命名 (大坑)
5. 限制 git 用户的权限
为了安全起见,最好是将 git 用户的权限设置为只能执行 git clone , git push 命令等等:
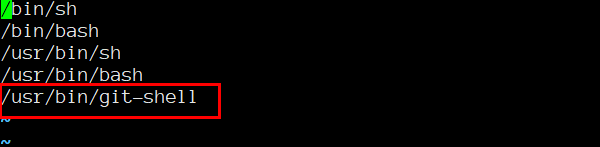
cat /etc/shells // 查看 git-shell 是否在登录方式里面 |

同时修改 /etc/passwd 文件内容,更改权限:
将原来的: |
6. 安装配置 Nginx
6.1 下载安装 Nginx
cd /usr/local/src |
6.2 配置 Nginx
根据上面的步骤,安装完成,在控制台输入
nginx -v |
可看到版本信息,代表安装成功
运行
nginx |
在浏览器输入你购买的服务器的 IP ,可看到:

表示 Nginx 配置成功。
如果上图的页面没有显示,则有可能是你购买的服务器安全组没有授权 80 端口开放,可以查询相关帮助开放 80 端口。
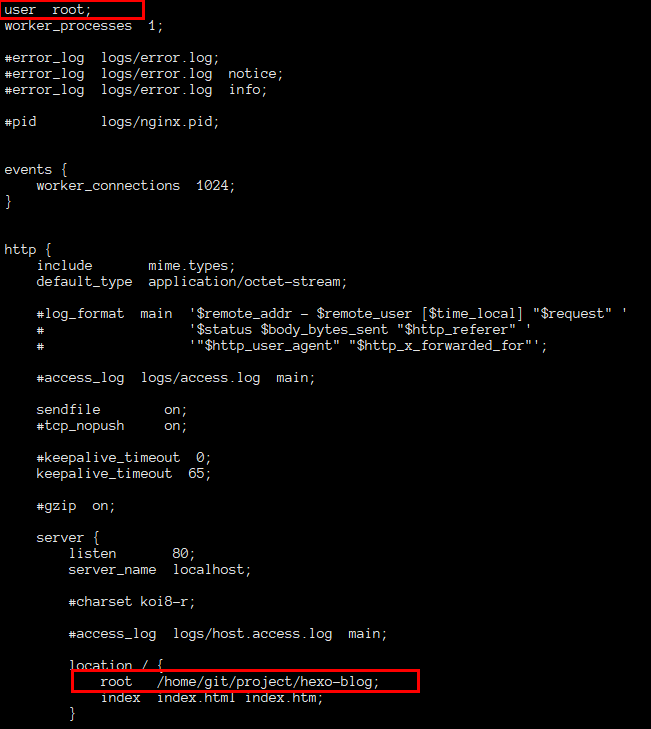
接下来是 Nginx 的详细配置:
nginx -s stop //先停止nginx |

7. 配置 Hexo
配置站点配置文件_config.yml 的 deploy:
deploy: |
server_ip : 即你购买的服务器的 IP 地址
部署
hexo g -d |
当然,为了每次部署时更简单,我推荐创建 npm 脚本。
在 hexo 的根目录下的 package.json 文件中加入:
"scripts": { |
然后我们就可以在目录下直接运行npm脚本部署啦:
npm run deploy |
参考资料
hexo+git+nginx在云服务器搭建hexo博客教程
带你跳过各种坑,一次性把 Hexo 博客部署到自己的服务器
SSH无密钥登陆 与 配置公钥后仍需要输入密码的解决方案