教你设置 VSCode 为 Git 在比较和合并冲突时的可视化工具
Git 是我们软件开发中经常使用的工具,为了解决日常遇到的各种问题,我们需要使用 Git 提供的各种各样的内置工具,但很多都是在命令行下使用的,对于新手来说并不方便。
本篇介绍一种新的方式,将 Git 的内置工具修改为 VSCode ,方便我们的使用。
前言
多人协作多分支开发往往会遇到分支合并的问题,一般,我们遇到多个分支的合并,大致是以下流程:
diff => merge => add & commit |
其中,git diff 命令可以查看分支间的差异,清楚知道各个文件的差异,以便我们知道哪些问题有更改。为了可视化显示,我们会使用 git difftool 。
其次,git merge 命令用于合并分支,如果遇到冲突,则会自动停止,为了可视化解决冲突,我们一般使用 git mergetool 来合并文件。
默认情况下,git difftool 和 git mergetool 会调用类似 vim 的命令行工具来实现文件查看和编辑,vim 的确很强大,但是得熟悉快捷键,上手有难度。
使用过 VSCode 的读者应该都了解,VSCode 的编辑器就自带 diff 工具,那我们是否可以使用 VSCode 来实现 diff 和 merge 的功能呢?
答案是可以的!下面我们就开始配置。
准备工作
由于篇幅有限,如何安装
VSCode的步骤我就不赘述了,没有安装的搜索引擎寻找教程即可。
为了确保配置能够成功,我们需要确定可以在命令行唤起 VSCode 的窗口。
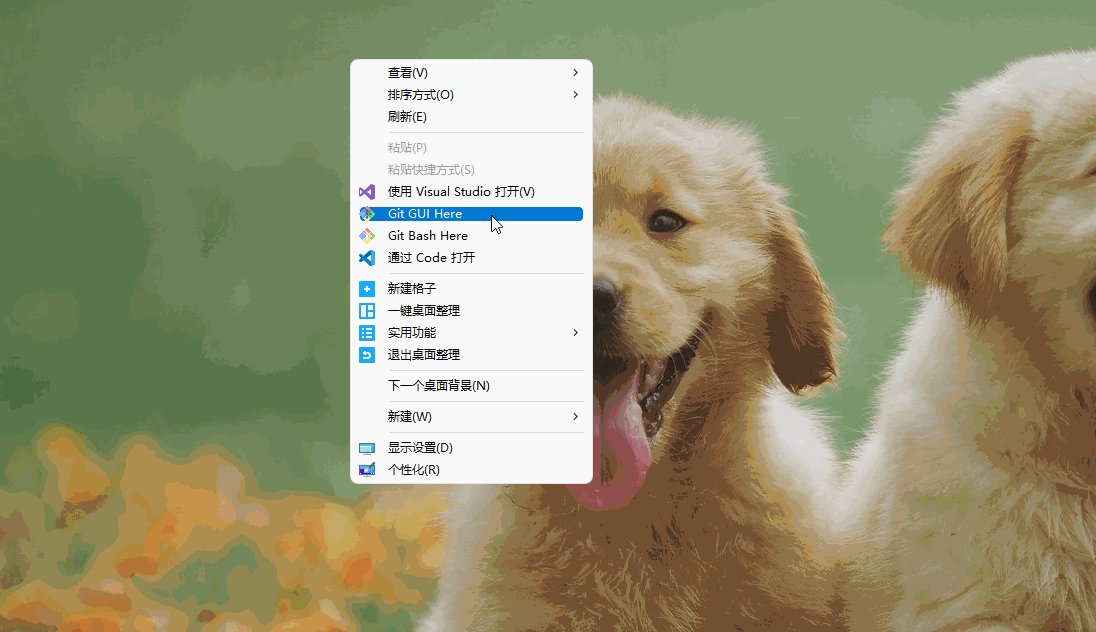
在任意位置打开 Git Bash 的命令行窗口,输入 code ,如果能够唤起 VSCode 的窗口,则直接跳到 下一节.
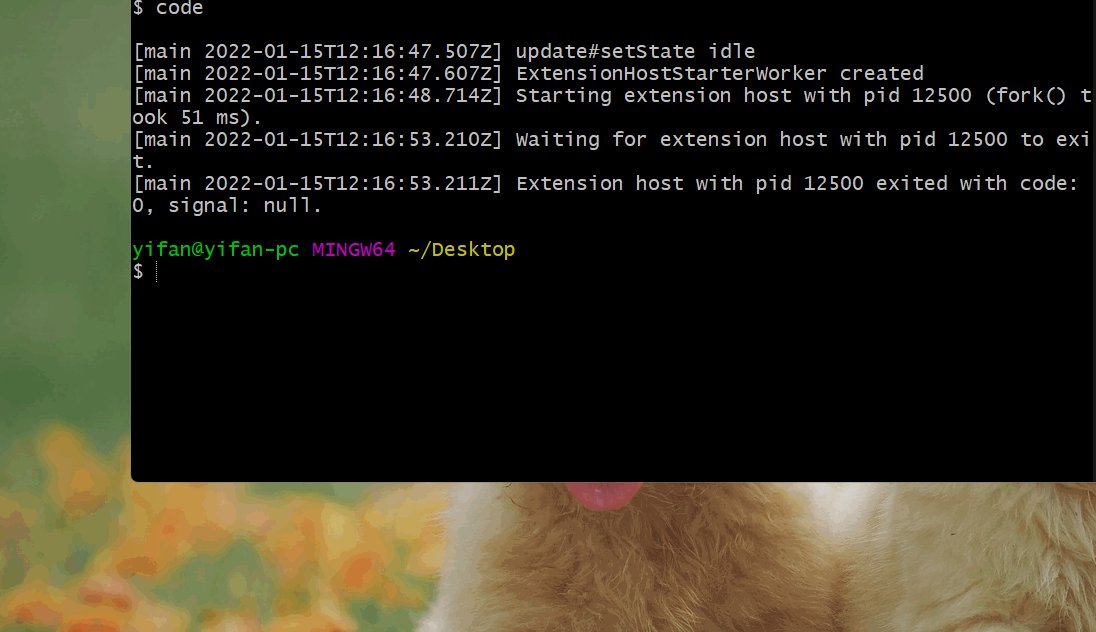
能够唤起的情况下应该是这样子的:

如果不能唤起,那大概率是没有配置环境变量,在 Windows 下,打开 高级系统设置 => 高级 => 环境变量,找到 PATH,在最后加上一条,内容为你的 VSCode 的安装路径,如 :
C:\Program Files (x86)\Development\Microsoft\Microsoft VS Code |
具体的路径根据你的安装位置决定,注意:配置好一定要重启电脑,使环境变量生效。启动后按照上述方式测试是否能够唤起,确定能够唤起,进入下一步。
配置命令
git difftool 以及 git mergetool 提供了运行时指定特定工具的参数 -t --tool,不过这个工具必须在 git 的配置中定义好。
添加
VSCode为git difftool可使用的工具git config --global difftool.code.cmd "code --wait --diff $LOCAL $REMOTE"
添加
VSCode为git mergetool可使用的工具git config --global mergetool.code.cmd "code --wait $MERGED"
最后,查看配置列表,检查是否配置成功:
git config --global -l |
使用示例
为了使用更加优雅,请先打开 VSCode 的窗口。否则每个文件可能都要重新打开一次 VSCode 的窗口。
Diff
假设当前为 main 分支,我想查看 dev 分支和当前分支的不同,使用默认方式为:
git difftool dev |
调用 VSCode的命令为:
git difftool -t code dev |
Merge
假设当前为 main 分支,我想合并 dev 分支到当前分支,使用默认方式为:
git merge dev |
调用 VSCode的命令为:
git merge dev |