Hexo博客进阶:为 Next 主题添加 Waline 评论系统
文章发出之后,往往我们想要得到读者更多地反馈,那么拥有一个评论系统是至关重要的。
本篇带大家通过一些简单的配置,在 Hexo Next 主题下添加 Waline 评论系统。
前言
在之前的 Hexo博客进阶:为Next主题添加Valine评论系统 | 谢同学的博客 (qianfanguojin.top) 文章中,我叙述了如何 在 Next主题下配置 Valine 评论系统。
但是,根据读者反馈,Valine 评论系统在 Next 主题高版本 (7.+) 以上已没有支持,且 Valine 已经很久没有更新维护了。不过,有大佬在 Valine 的基础之上开发了 Waline 。
这次,我们就来描述如何快速上手安装配置更加人性化且带后端的 Waline 评论系统。
1. 第一步,配置评论数据库
Waline 和 Valine 一样,也是支持基于 LeanCloud 作为数据存储的,但是 Waline 支持的部署方式更多:
| Waline | ||
|---|---|---|
| Client | Server | Storage |
| @waline/client | Vercel | LeanCloud |
| MiniValine | Deta | CloudBase |
| AprilComment | CloudBase | MongoDB |
| InspireCloud | MySQL | |
| Railway | SQLite | |
| Render | PostgreSQL | |
| Docker | GitHub | |
| Virtual Host | Deta Base | |
| InspireCloud |
为了方便,这里我只讲述最简单,零成本的数据库建立方法。
我们需要注册一个 Leancloud 国际版 的账号,注意,一定要是 国际版,国内版需要绑定备案的域名,比较麻烦。具体可以在注册时的左上角看到:

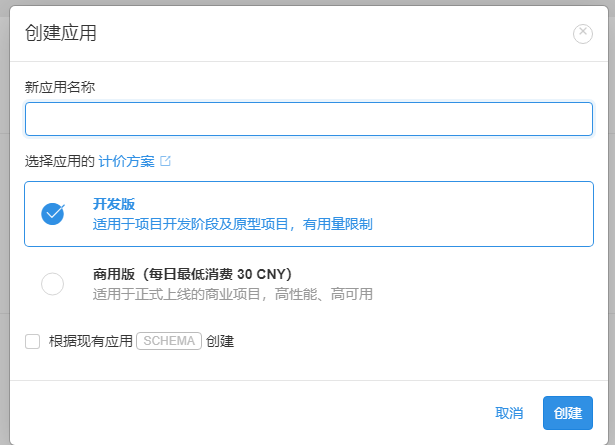
注册完成后,登录,然后我们找到创建应用

在这里填写你的应用名称,名称可以自己定义,然后,下面选择开发版 点击创建。
然后点击应用进入设置。

点击应用凭证,取得我们 AppKey 、App id 、以及 MasterKey :

数据库配置完毕,接下来安装服务端。
2. 安装服务端
由上面的表格可以看到,Waline 支持多种服务端,为了最简便上手,我们使用第一种方式,即在 Vercl 上安装服务端。首先,点击下面的按钮,一键部署:
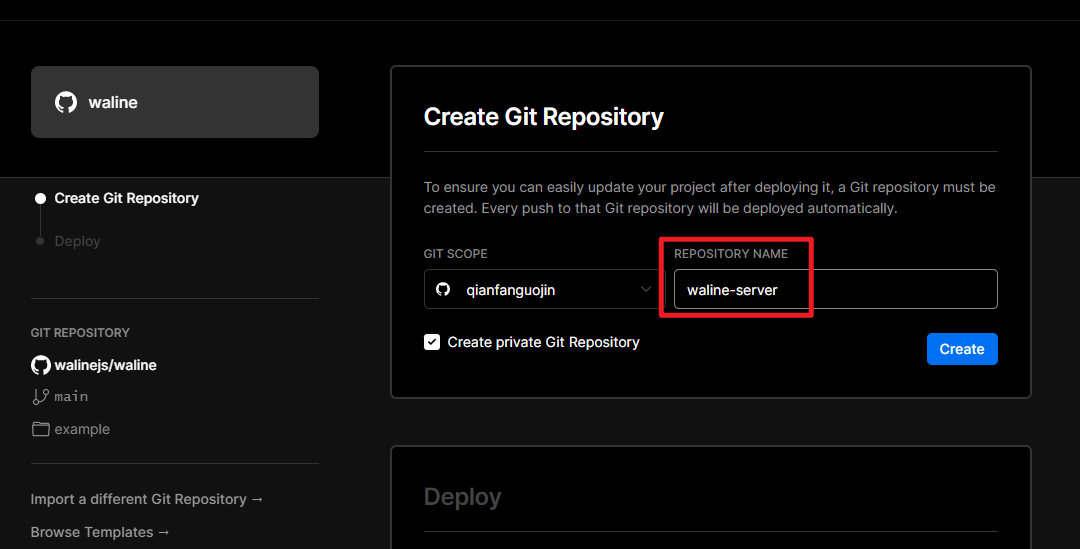
应该需要注册一个账号,支持使用 Github 账号直接登录:

登录后重新点进来,点击 Create:

然后等待下面 Deploy 构建完成,点击 Go to Dashboard

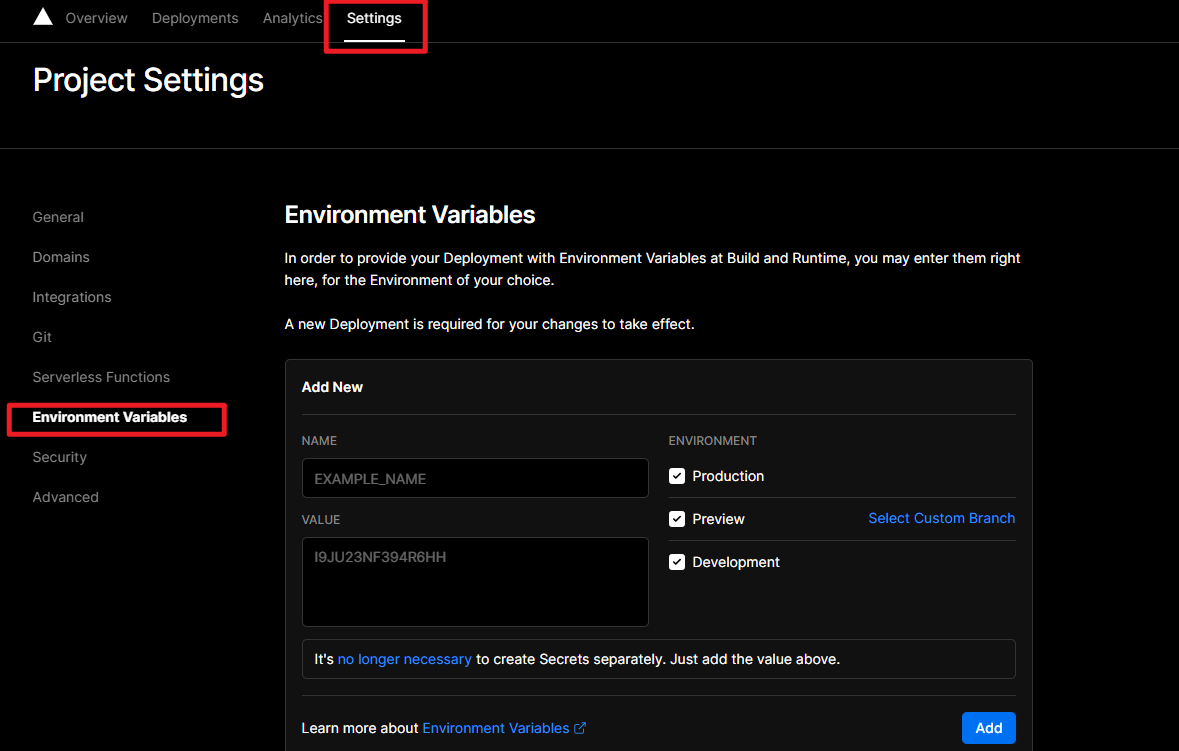
找到 Settings => Environment Variables,配置环境变量:

我们需要配置三个环境变量,对应如下表:
| Lean Cloud | Vercel Environment |
|---|---|
| AppID | LEAN_ID |
| AppKey | LEAN_KEY |
| MasterKey | LEAN_MASTER_KEY |

提示
如果你使用 LeanCloud 国内版,请额外配置
LEAN_SERVER环境变量,值为你绑定好的域名。
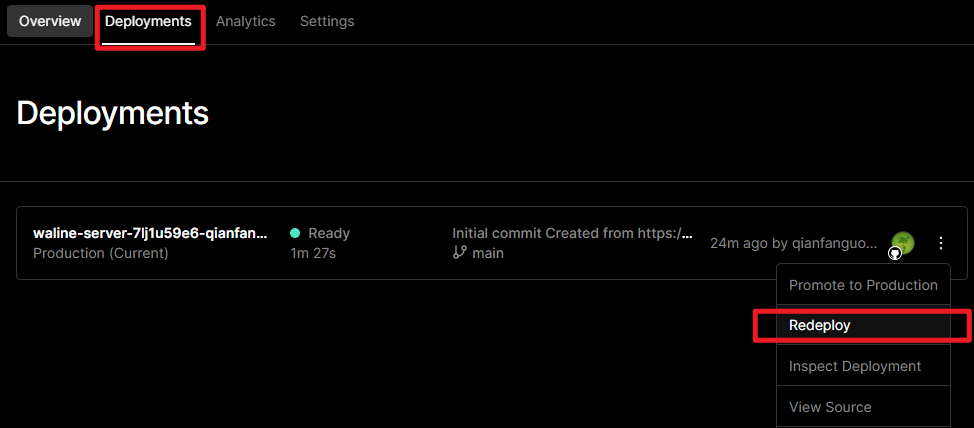
为了使环境变量生效,我们需要重新构建一次。在上方找到 Deployments ,选择第一个右边的三个点,点击 Redeploy 。

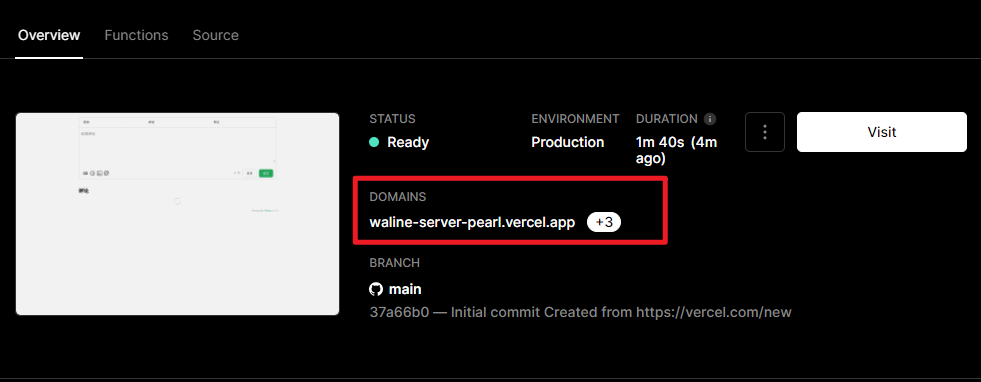
等待其构建结束,然后记住 DOMAINS 中的域名地址:

好了,服务端部署到此结束,下面我们开始在 Hexo Next 主题中配置客户端。
3. 在Hexo Next主题中配置
由于 Next 主题中并不自带 Waline 的评论配置,我们需要安装官方提供的插件。在 Hexo 根目录执行:
npm install @waline/hexo-next |
找到 Next 的主题配置文件,在最后加上
# Waline |
重新部署 Hexo ,就可以看到结果了。
据反馈,Hexo 似乎在 8.x 的版本使用 waline 比较稳定,如果出现
hexo g出错,可尝试升级 hexo 版本。
4. 登录服务端
由于 Waline 有服务端,支持评论管理。我们需要注册一个账号作为管理员。
找到评论框,点击 登录 按钮,会弹出一个窗口,找到用户注册,默认第一个注册的用户为管理员,所以部署好一定要记得及时注册。

注册好,登录之后即可进入评论管理的后台,可以对评论进行管理。
5. 其他
5.1 自定义头像
参考:头像配置 | Waline
5.2 参考
https://waline.js.org/guide/get-started.html