JavaScript入门(二):引入方式、数据类型和变量
在前面的文章中,我们介绍了 JavaScript 心酸的发展历程,从开始的大乱斗,到后来的标准化……。
而目前我们所用的 JavaScript 是由三部分内容组成的:ECMAScript(标准) + DOM(文档对象) + BOM(浏览器对象)。
JavaScript 的基本语法和基本对象等都是来自于 ECMAScript 的 ,可以说 ECMAScript是 JavaScript 的核心部分。
在学习 JavaScript 时,我们先从 ECMAScript 中开始讲起,也就是 JavaScript 的核心部分:基本语法和基本对象。
JavaScript 基本语法
JavaScript 的语法和 Java 有许多近似之处,所以如果你是一个有过 Java 基础的同学,学起来其实并不会很累。
1. JavaScript 与 HTML 的结合方式
与 CSS 代码一样,JavaScript 的代码也有多种方式可以和 HTML 进行结合。
而不管是什么方式结合,在 HTML 中声明 JavaScript 的方式都需要通过<script></script>标签。
声明 JavaScript 的两种方式如下:
HTML 内部 JavaScript ,即 JavaScript 代码直接写在 HTML 文件内,在
<script>标签内编写JS代码。示例:
<body>
<!-- alert() 方法用于显示带有一条指定消息和一个确定按钮的警告框。 -->
<script>
alert("Hello");
</script>
</body>运行结果:
![]()
这是Chrome浏览器的显示效果,在不同的浏览器中显示样式不同,但是效果都是一个警告框。
在 Microsoft 的旧版 Edge 浏览器上,显示效果为:
![]()
外部 JavaScript 。和外部引入 CSS 类似,即 JavaScript 代码编写在独立的且后缀为
.js的文件中,然后通过<script></script>标签中的src属性进行引用。示例:
新建一个
js文件夹用于存放所有的JavaScript文件,然后新建一个名为js_combine.js的文件,将以下内容粘贴:alert("外部的Hello")
然后在 HTML 的
<script>标签中引用该文件:<!-- alert() 方法用于显示带有一条指定消息和一个确定按钮的警告框。 -->
<script src="./js/js_combine.js">
</script>运行结果:
![]()
注意事项:
<script>标签的声明可以在 HTML 文档的任何位置,甚至包括<html></html>标签外。<script>标签声明的位置会影响 JavaScript 代码执行的时刻。JavaScript 代码的执行和 HTML 元素的渲染在同一个序列中, HTML 从上到下解析,当解析到<script>标签时候,才会执行对应的 JavaScript 代码。所以要注意<script>标签放置的位置。<script>标签声明在<html></html>标签外时,浏览器会优先执行该<script>标签中的内容。- 在默认情况下,当我们要使用 JavaScript 修改 HTML 元素时,我们应将 JavaScript 代码声明在
<html></html>标签内,且在最尾端,这个位置代表前面的 HTML 元素已经渲染完成,此时修改 HTML 元素才为最佳。
2. JavaScript 注释
每一种语言都拥有注释的功能,JavaScript 的注释的使用方法和 Java 近似,分为以下两种:
单行注释,和 Java 一样使用
//多行注释,也和 Java 一样,使用
/*....*/例子:
<body>
<script>
//单行注释
/*
多
行
注
释
*/
</script>
</body>
3. JavaScript 变量&数据类型
3.1 强类型语言和弱类型语言
强类型语言,即不允许隐式变量类型转换,变量在在定义时就确定了数据类型,变量所处的内存空间也就只能存储该数据类型的值。
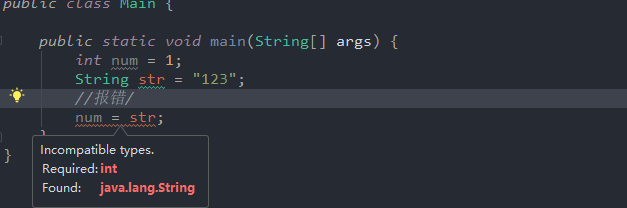
Java 就是一种典型的强类型语言。如果在 Java 代码中声明了一个变量为整型(int),那么其肯定不能赋值为字符串:

与强类型语言相对的就是弱类型语言,弱类型语言的变量允许隐式变量类型转换,变量在定义时没有明确的数据类型,变量所处的内存空间可以存储多种数据类型的值。
而 JavaScript 就是一种弱类型语言。使用 JavaScript 将字符串转为数字类型非常简单:
var str = "123"; |
在弱类型语言中,变量的类型不固定,你想让其成为什么类型,它就能成为什么类型,语言的解释器会自动将数据类型进行隐式转换。
3.2 JavaScript 数据类型
和 Java 一样, JavaScript 中也将数据类型分为两个种类。一类是原始数据类型(基本类型),一类是引用数据类型(对象)。它们的内容如下:
- 原始数据类型
- number 数字类型。包括整数,小数 ,以及一个特殊数 NaN( Not a Number:不是数字)。
- string 字符串类型。包括字符/字符串 ,声明时使用 “123” 和 ‘123’ 都是可行的。
- boolean 布尔类型。 true 或 false。
- null 对象为空,但其实是个 Bug。
- undefined 未定义。 当变量定义时没有设定默认值,变量的数据类型即为 undefined,变量的值也就为 undefined。
- 引用数据类型
- 基本对象、BOM(浏览器对象)、DOM 对象(文档对象)。
我们其实并不用强行去记这些类型,通过日常使用久了,自然就能够懂了。
下面我们通过声明不同的变量来逐一介绍各种数据类型。
3.3 JavaScript 变量
在 JavaScript 中,由于 JavaScript 为弱类型语言,变量没有固定的数据类型,定义时可不指定数据类型关键字,统一用var关键字来定义。定义一个变量的语法格式为:
var 变量名 = 初始化值; |
下面是相应数据类型的变量定义:
<script> |
也可以使用document对象将上述声明的变量打印到网页上,在代码中添加:
//使用document对象中的write方法将变量逐个输出网页上显示 |
输出结果和上面对应:

注意:
在JavaScript中,您可以同时声明两个相同的变量,而且不会报错,如:
var x = 4;
var x = 5;但是在内存中只会存在于一个变量名的内存空间:
JavaScript 从来不会告诉你是否多次声明了同一个变量,遇到这种情况,它只会对后续的声明视而不见(不过,它会执行后续声明中的变量初始化)
也就是说,上面的语句等效于:
var x = 4;
x = 5;可以理解为后面的重复的定义会把前面的定义覆盖,效果就相当于赋值操作。
不同函数内的局部变量可以相同,而且函数与函数之间不受影响。
在函数中的声明的变量名和全局变量名重名时,函数内优先使用局部变量。
3.4 使用 typeof 运算符判断变量的数据类型
在刚才的示例中,我们知道,JavaScript 为弱类型语言,变量的定义声明都使用var关键定,而且变量可以自由变换为多种数据类型,变量的使用变的非常的简便。但是这样的设定也存在一些问题。
在 Java 中,我们定义不同数据类型的变量时要使用不同的关键字,如字符串使用 String,整型使用 int,这样我们在使用时可以很清楚的知道某个变量的数据类型。
而在 JavaScript 中,定义变量时并不指定数据类型,都使用 var 关键字,我们无法直接判断出某个变量的数据类型。
为了应对这个问题,在JavaScript中提供了一个运算符 typeof 用来判断某个变量的数据类型,其语法格式为:
typeof(变量名); |
typeof 运算符执行后会返回一个字符串类型的变量,描述该变量的数据类型。
为了演示 typeof 运算符的效果,修改上面document对象打印内容的代码,在每个变量打印后面添加 **typeof **判断后的内容:
//使用document对象中的write方法逐个输出网页上显示,同时显示它们对应的数据类型 |
输出结果为:

可以看到每个变量的数据类型都对应相应的名称,但是注意一个变量值 null,其使用 typeof 得出的是 object (对象)数据类型。但是我们在前面提过, null 和 undefined 一样,都是一种原始数据类型,null 值对应的数据类型应该是 null。
要解释这个问题比较复杂,其实这是 JavaScript 在设计之初的一个Bug,下面引用 W3C 对这个问题的解释:
注释:您也许会问,为什么 typeof 运算符对于 null 值会返回 “Object”。这实际上是 JavaScript 最初实现中的一个错误,然后被 ECMAScript 沿用了。现在,null 被认为是对象的占位符,从而解释了这一矛盾,但从技术上来说,它仍然是原始值。
也就是说 null 依旧是一种数据类型,可以理解为对象 Object 数据类型包括了 null 数据类型,null 值作用与对象,表示对象为空。
参考链接
W3C-JavaScript教程
JS中创建多个相同的变量出现的问题