JavaScript入门(终):简单的DOM和事件案例
经过了前面的学习,我们对JavaScript算是有了一个初步的了解。但是在真正的开发中,仅仅了解基础是不能帮助我们解决实际问题的。
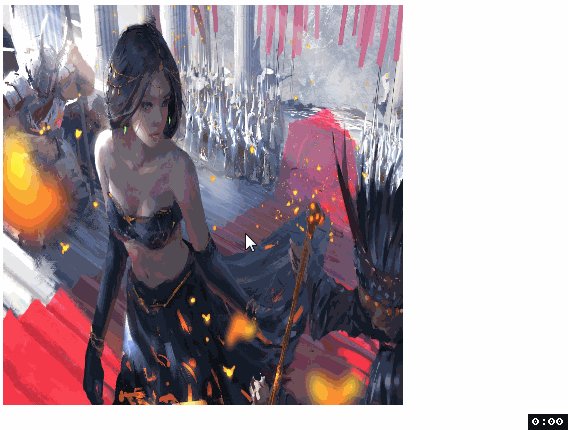
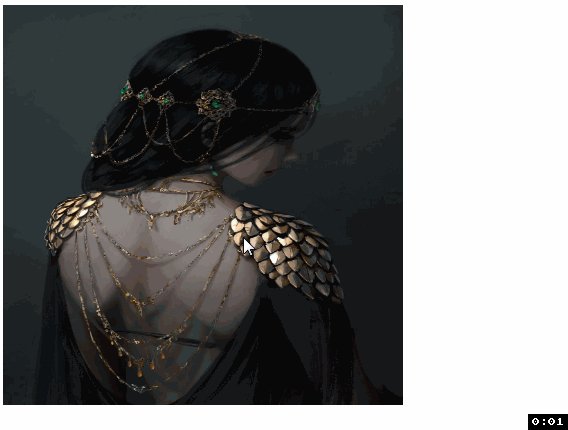
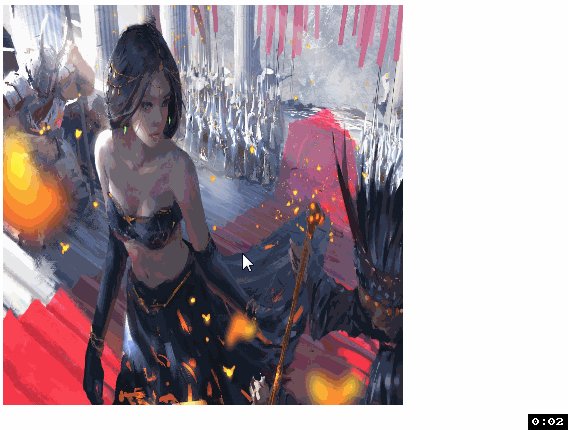
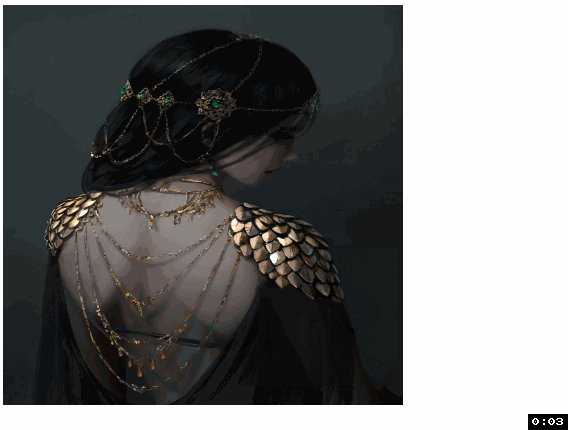
今天我们就通过一个 点击按钮切换图片 的案例来引入 JavaScript 这门语言在实际应用中的用法。
一、概念引入
在介绍之前,我们首先引入一些知识,我们可以先不必探究它们到底是什么,只要知道它可以实现这个功能即可。
1. DOM对象
DOM 对象,全名为文档对象类型,是一种模型或者说一种标准,严格来说其不属于任何一门语言。
DOM 对象为整个 HTML 文档建立一个模型(树结构),将 HTML 中的各个元素都看成一个对象,并定义一系列操作元素的方法,包括对元素的增、删、查、改。
在此案例中,我们需要使用到的是 DOM 中最重要的一个对象,该对象名为document。并使用该对象的一个重要方法:
document.getElementById(id); |
该方法的功能为通过 HTML 元素的 id 属性值获取元素,返回一个对象类型的元素。
2. 事件
简单来讲,事件就是一个动作,而 HTML 为这些动作指定了特定的对象,这些对象也称 HTML事件对象,例如:
- 点击动作 :
onclick - 某个键盘被按下:
onkeydown
和 DOM 对象一样,事件不属于任何一门语言,但其是与 HTML 密切相关的。而在 JavaScript 中,通过监听事件可以指定某个事件触发时执行相应的 JavaScript 代码。
例如,我要指定当为点击事件时执行某段 JavaScript:
onclick = "some JavaScript code"; |
事件可以作为元素的属性嵌入元素中,也就是指定该元素为触发对象,当在该元素中触发了指定的事件时,就可以执行该事件绑定在该元素上的JavaScript代码。
在此案例中,我们需要利用的事件为点击事件,对象名为:onclick
二、代码实现&效果展示
基本的代码实现如下所示,由于注释的已经很清楚了,我就不再细说了。
|
需要用到的两张图片需要放在当前 HTML 文件所在路径的 img 文件夹内,并命名为 01.jpg,02.jpg
效果如下:

三、结语
本系列文章所有代码以及文件都已寄存在github上,地址: 点我跳转
通过以上的例子,我们利用 DOM 和 事件 结合JavaScript 语句实现了一个简单的点击图片相互切换的效果。
这个例子在很多地方都能见到,比如输入验证码时看不清会提示你点击图片刷新验证码,实现原理都是一样的。
当然JavaScript能做到的肯定不止简单的切换图片,这些高级的功能在我们详细学习了 事件 以及 BOM、DOM 后,我们就会慢慢了解。
而我们的入门阶段就到此结束了,后面,我们正式开始进阶之路第一步:BOM 浏览器对象模型。