JavaWeb学习记录(三):CSS概念和基本使用
在HTML的学习中,我们通过使用HTML可以构建网页中的各种元素。
但HTML只定义了元素的类型,不能对其的样式进行多样化的修改。为了多样化的修改样式,我们引入了CSS(层叠样式表)。
1. CSS初识
1.1 概念
Wiki:层叠样式表(英语:Cascading Style Sheets,缩写:CSS;又称串样式列表、级联样式表、串接样式表、阶层式样式表)是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,由W3C定义和维护。
层叠:多个样式可以作用在同一个HTML的元素上,同时生效。
理解:通俗来讲,CSS就是负责将HTML中的元素进行美化加工的一种语言。
1.2 好处
- 功能强大,可以对元素进行多种样式加工
- 降低代码耦合度。CSS 代码 和 HTML 代码可以分开,HTML负责内容,CSS负责样式,提高开发效率
- 可复用性。同一份CSS代码可以应用于多个元素。
2. CSS与HTML结合的三种方式
2.1 内联样式
示例代码:
<body> |
效果:

2.2 内部样式
示例代码:
<head> |
效果:

2.3 外部样式
创建一个.css结尾的css源码文件负责存放css代码:
div{ |
然后在HTML代码中引入该CSS文件:
<head> |
效果:

2.4 三种结合方式的优先级
为什么会有优先级?
为了
内部样式与外部样式:就近原则
同时使用了内部样式和外部样式的情况下,优先采用距离元素最近的样式,声明在下方的样式优先级更高。
例如:
假设外部样式 a.css 中的 css 代码设置内容颜色为红色,此时内部样式中 css 代码设置内容颜色为蓝色。
由于内部样式声明的位置在更下方,也就是元素离其更近,按照就近原则,元素采用内部样式,即显示为蓝色。
<!--a. -->
<link rel="stylesheet" href="../css/a.css">
<style>
div{
color:blue;
}
</style>内联样式:覆盖所有其他样式
如果元素设定了内联样式,元素都会优先采用内联样式中的样式代码,无论此时元素是否受到其他的样式。内联样式代码会覆盖所有其他方式的样式代码。
3. CSS 基本语法
3.1 CSS 语法格式
CSS 的语法其实就是键值对。
选择器{ |
选择器是对相同特征的元素进行筛选,例如选择器名为 div 那么选择器里的属性只作用于 div 这个元素中。
属性名是CSS中中可用的属性名,如 width属性控制元素的宽度。
属性值是该属性可使用的控制值,对于同一个属性,可以设置多个属性值表示该属性的多种细节,多个属性值之间使用空格隔开。如:
border: 1px solid red; |
这段CSS代码指定边框大小为1px,边框线为实线,边框颜色为红色。
注意:
每个属性和属性值的键值对结束都要用分号结尾,类似我们在每行代码的结尾必须使用分号一样。
3.2 CSS 基础选择器
3.2.1 ID 选择器
概念:使用元素中的 ID 属性值作为选择器,选择具有特定ID属性值的元素。
在HTML中,我们可以给每一个元素(标签)都定义一个 id 属性值。
在CSS中,可以利用元素的 ID属性值作为选择器,然后对该元素使用CSS样式操作。
ID 选择器的语法格式为:
#id属性值{ |
示例:
|
效果:

注意: 由于元素的 ID 值不仅仅应用于CSS中,为了减少可能出现的异常,在一个HTML文件中,每一个元素的ID最好是唯一的,使浏览器能够正常解析不同的 id属性值 来给不同的元素添加样式。这样不仅仅是为了方便开发人员查看,也是给自己养成一种优良的习惯。
3.2.2 元素选择器
概念:使用元素名称作为选择器,选择具有相同元素(标签)名的元素。
元素选择器较为简单,直接使用元素名做选择器,控制该元素的样式。
元素选择器的语法格式为:
元素(标签)名{ |
示例:
|
效果:

3.2.3 类选择器
概念:使用元素的class属性值作为选择器,选择具有相同 class 属性值的元素。
多个相同(或不同)类型的元素可以拥有相同的 class 属性值,我们可以通过将多个元素设置相同的 class 属性值,通过一个类选择器控制多个元素(标签)的样式。
类选择器的语法格式为:
.class属性值{ |
示例:
|
效果:

3.2.4 三个基础选择器的优先级
CSS提供的多种选择器能够帮助我们灵活的操控元素的样式,但是如果多个选择器出现在了同一元素上时,元素应使用哪个呢?
例如一个元素内容如下:
<div class="cls" id="div1">使用类选择器</div> |
该 div 元素既有类属性值,也有 id 属性值,假设我们都给两个属性都设置选择器:
.cls{ |
使用的样式是 ID选择器中的还是class类选择器中的呢?
和上方CSS代码的结合方式不同具有不同的优先级一样,在CSS样式中,规定基本选择器的优先级为:
ID选择器 > 类选择器 > 元素选择器,优先级高的选择器样式会覆盖优先级低的样式。所以在刚才的例子中,会采用 ID选择器#div1 中的样式内容。
3.3 CSS 扩展选择器
3.3.1 全元素选择器
概念:使用符号 *做选择器,选择该html文件中的所有元素,一般用于全局样式。
语法格式:
*{ |
3.3.2 并集选择器
概念:元素名之间使用 , 作为分隔符,并列在一起作为选择器,选择选择器名中出现的所有元素。
语法格式:
元素名1,元素名2{ |
3.3.3 子选择器
概念:元素名之间使用 空格作为分隔符,并列在一起作为选择器,功能为选择前者元素内部所有的后者元素。
语法格式:
元素名1 元素名2{ |
3.3.4 父选择器
概念:元素名之间使用符号 > 作为分隔符,并列在一起作为选择器,功能为选择前者元素中的所有后者元素。
语法格式:
元素名1>元素名2{ |
3.3.5 属性选择器
概念:使用元素名和在[]中指定元素的属性值作为选择器,选择具有指定属性值的元素。
语法格式:
元素名[属性名="属性值"]{ |
3.3.5 伪类选择器
概念:元素名和元素状态之间使用符号:分隔,并列在一起作为选择器,功能为选择所有具有指定元素状态的元素。
语法格式:
元素名:元素状态{ |
这个选择器比较特殊,因为并不是所有的元素都具有不同的元素状态,只有在一些元素中,这个选择器的特性才能发挥出来。
为了更好的理解伪类选择器的用法,我们以超链接元素<a>为例。
首先我们要知道超链接元素一共具有四个状态:
- 未被访问状态,对应状态名为link。
- 已被访问状态,对应状态名为visited。
- 活动状态(链接上被点击时,它就会成为活动的(激活的)),对应状态名为active。
- 获取到鼠标指针状态(鼠标悬浮在链接上时),对应状态名为hover。
在默认情况下,超链接的四种状态如下图:

获取到鼠标指针时为蓝色,未被访问时为蓝色,活动状态时为红色,访问后为一种类深红色。
我们使用伪类选择器对四种状态的颜色进行修改,样式代码如下:
a:link{ |
此时超链接的四种如图:

如我们样式所改,获取到鼠标指针时为紫色,未被访问时为红色,活动状态时为绿色,访问后为一种蓝色。
在不同状态下对超链接的样式修改当然不至于颜色,还可以修改字体、下划线、背景图等等…..。
4. CSS 常用属性
4.1 字体、文本
- font-size:字体大小。
- color:文本颜色。
- text-align:对其方式。
- line-height:行高。
4.2 背景
- background:设置背景,图片、颜色…。
4.3 边框
- border:边框。
4.4 尺子
- width:宽度。
- height:高度。
5. CSS盒子模型
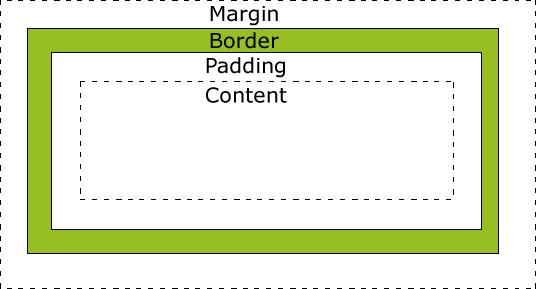
在一个HTML页面中,会存在许许多多的元素,每个元素都应拥有一个范围。于是在CSS中,引入了盒子模型(box model),将每个元素都看作一个盒子,并将盒子细分为多个不同的部分,如图:

其中
- margin 为盒子的外边距,该部分指定不同元素边框与边框之间的相关属性。
- border 为盒子的边框,该部分指定元素的边框相关的属性。
- padding 为盒子的内边距,该部分指定元素的内容与边框之间的相关属性。
- content 为盒子的内容,该部分指定元素的实际内容相关的属性。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
注意:
- 内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
- 外边距可以是负值,而且在很多情况下都要使用负值的外边距。