Hexo博客搭建记录(一):本地搭建以及部署到Github
程序猿作为技术人员,都应该拥有一个自己的技术博客,在他人推荐下,我个人搭建了Hexo+Github的博客系统。
本文讲述如何部署一个 Hexo+Github 的博客系统。
该记录全程为Windows系统下,其他操作系统自行处理。
准备工作
- 一台电脑 (-_-)
- 一个注册好的Github账号
- 一款shell工具(我们可以用Git Bash代替)
- Node.js环境
- Git
一、安装配置Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
hexo 是基于Node.js来构建博客的,得益于Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。
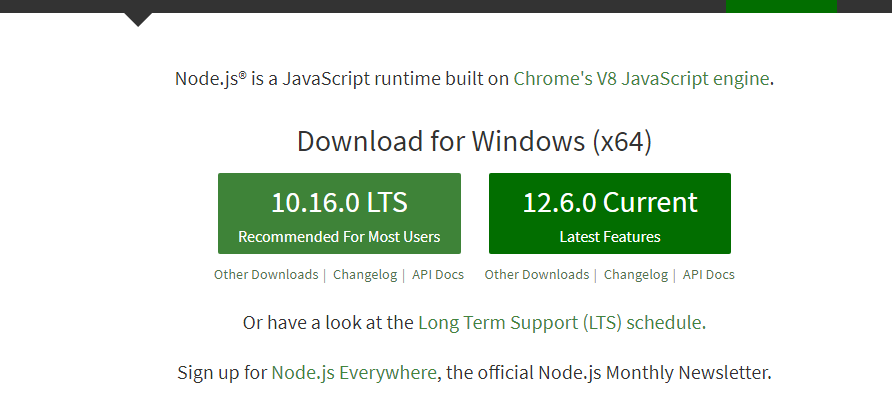
首先我们去官网 Node.js 下载安装包
网站会自动识别你的操作系统,这里我们选择LTS 也就是长期支持版。
安装步骤没有什么要求,点下一步就是了,如不出意外,你的开始菜单里面应该有这两个文件。

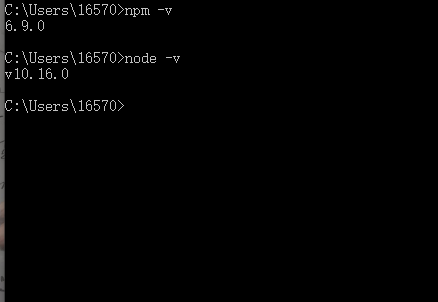
确保安装成功,您可以打开cmd或其他命令行工具输入:
npm -v |
如有

版本数字不一定和我一样,有的话说明安装成功
二、安装Git
Git是什么,Git是一种版本控制系统,区别于svn,是目前最先进的一种版本控制系统,这里我不详细介绍,大家有想深入了解的话可以去这里 廖雪峰的 Git 教程
我们这里安装Git的目的,一是为了下载从Github下载 hexo 的一些工具资源,二是其提供了Git Bash shell 工具,我们的Hexo配置操作都需要用到。
Git的官网 官网下载Git, 但Git的官网下载速度会抽风,如无爬山工具,也可以这里下载 镜像下载Git 。 安装步骤依然是一直点下一步就是了。
注意:
安装完成后,还有记得要配置Git本地的邮箱和用户名,如不配置,后面的操作可能会出现问题。
具体的配置可以参考 廖雪峰 :Git安装与配置
三、配置本地Hexo
1.配置hexo全局控制命令
在cmd或者其他命令行工具下输入如下:
npm install -g hexo-cli |
用npm 命令时可能会提示warning,只要不是error,一般来说都不用太过担心。
另一个就是执行npm install下载时可能会很久不动好像卡了一样,不用太担心,这 都是正常情况,可以多等一会,或者使用爬山工具。
2.下载Hexo 工具
2.1初始化博客目录
首先准备一个目录存放你的博客网站文件,例如我的是 /e/blog,也就是在E盘根目录新建了一个blog文件夹
然后我们进入该目录,点击鼠标右键,然后点击 git bash 出现一个命令窗口,接下来我们的大多数操作都用它来完成。
Git Bash在这里并不是唯一的选择,如您熟悉其他命令工具,也可以使用其他工具,这里使用Git Bash是为了减少更多不必要的麻烦
在 Git Bash窗口下输入如下命令:
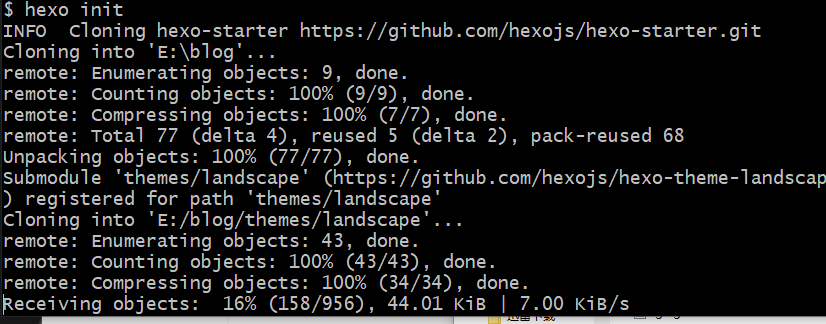
hexo init |
按下回车Enter,Git bash 会自动下载相关文件,如下图

速度可能会很慢,请耐心等待,若是在这步出现以下错误 :
error: RPC failed; curl 56 OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 10054fatal: the remote end hung up unexpectedlyfatal: protocol error: bad pack headerWARN git clone failed. Copying data insteadWARN Failed to install dependencies. Please run 'npm install' manually!或是一直卡百分比,我们在
Git Bash中按Ctrl+C取消下载,然后删除文件夹中所有文件,重新执行上面的hexo init命令
若出现:
则表示文件下载成功。
2.2 本地生成运行
在Git Bash窗口下,依次执行:
hexo clean |
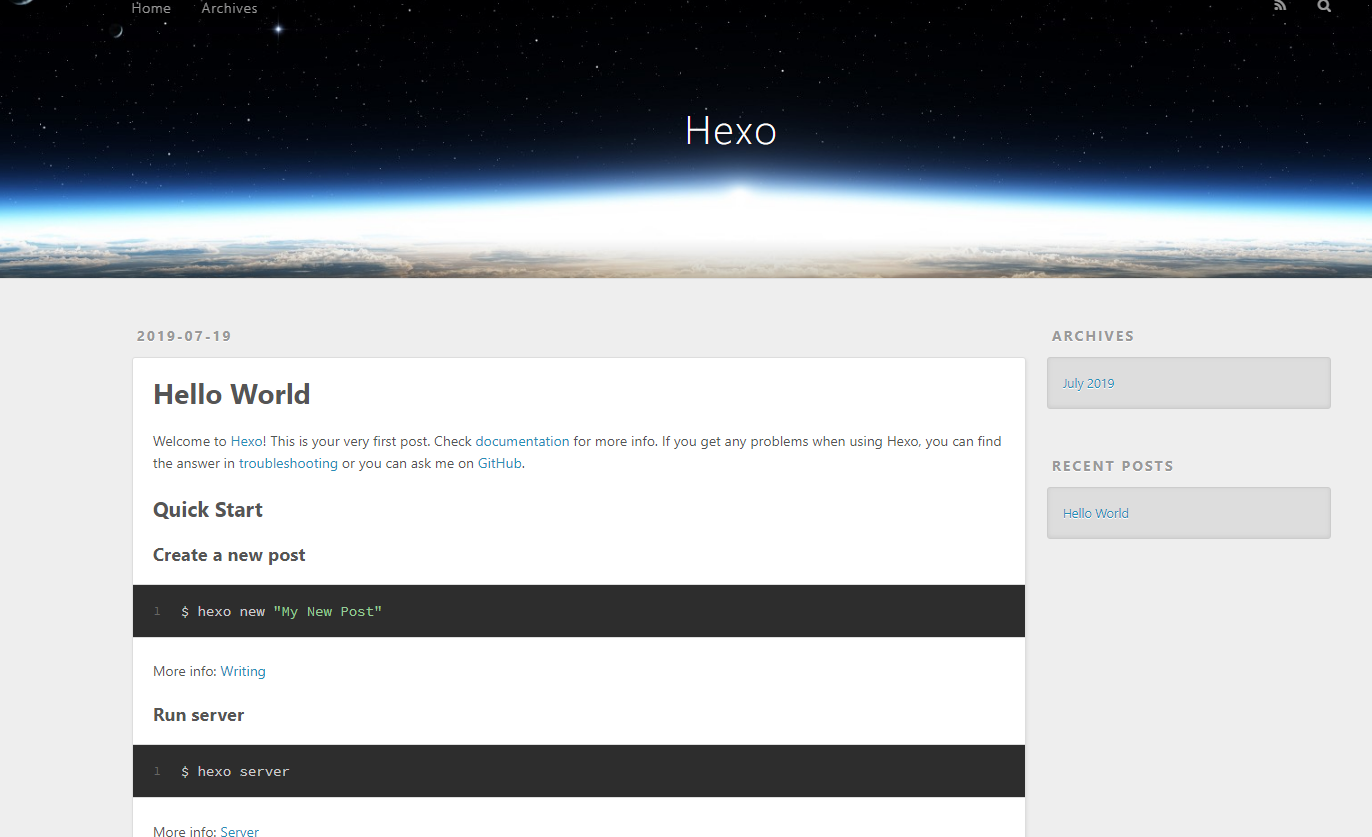
这样,Hexo会默认运行在你本机的4000端口上,然后我们在浏览器中输入http://localhost:4000 即可显示如下页面:

这个页面是hexo默认初始化的一个页面,主题为landscape。
三、部署到GitPage
这个步骤开始前,请确保你已经注册了Github账号,且已经配置好了相关信息,配置方法请向上翻阅 二、安装Git 环节下。
1.在Github创建仓库。
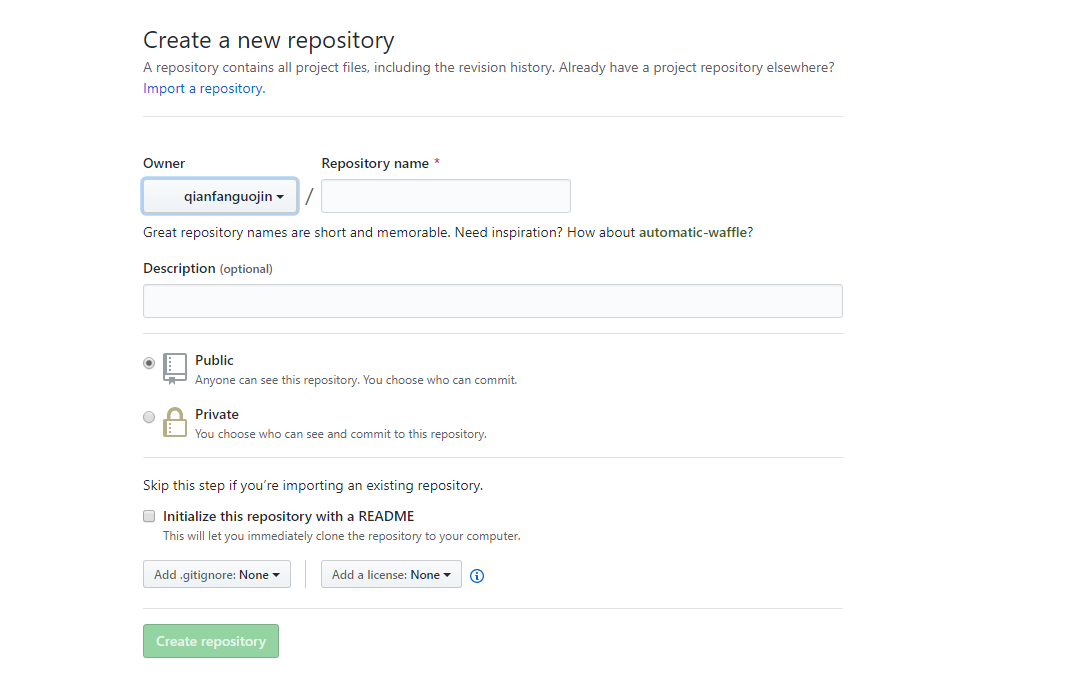
打开 Github官网 登陆你的Github账号,点击页面右上角的 + 、New repository新建一个repository仓库

为避免麻烦,这里仓库名必须按照yourusername.github.io规范填写,填写完仓库名后,我们点击Create repository按钮,然后等待其创建完成。复制该项目的HTTP链接https://github.com/yourusername/yourusername.github.io.git
yourusername指的就是你的github用户名,本文中出现的该字段都表示这个意思。
2.Hexo 配置
打开 Git Bash 切换到博客的根目录,输入:
npm install hexo-depolyer-git --save |
出现

表示安装成功。
然后输入:
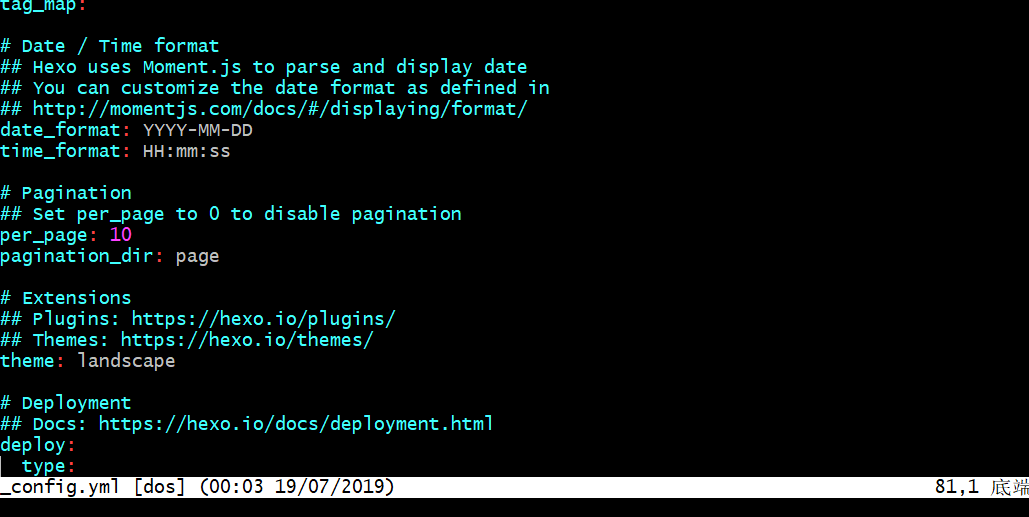
vim _config.yml |
进入站点配置文件编辑模式,我们向下翻到底部,可以看到 depoly 字段

在英文输入模式下,按键盘上的 i键进入编辑模式,将depoly字段编辑如下:
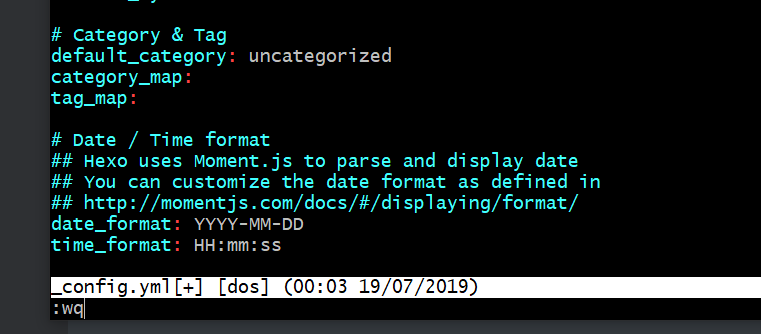
deploy: |
注意这里:后面一定要加空格,不然会出错。
然后我们按Esc 键,输入:wq 保存退出

3.完成部署
在命令行输入并执行:
hexo clean |
其中,hexo d 则是将本地文件推送到远程。
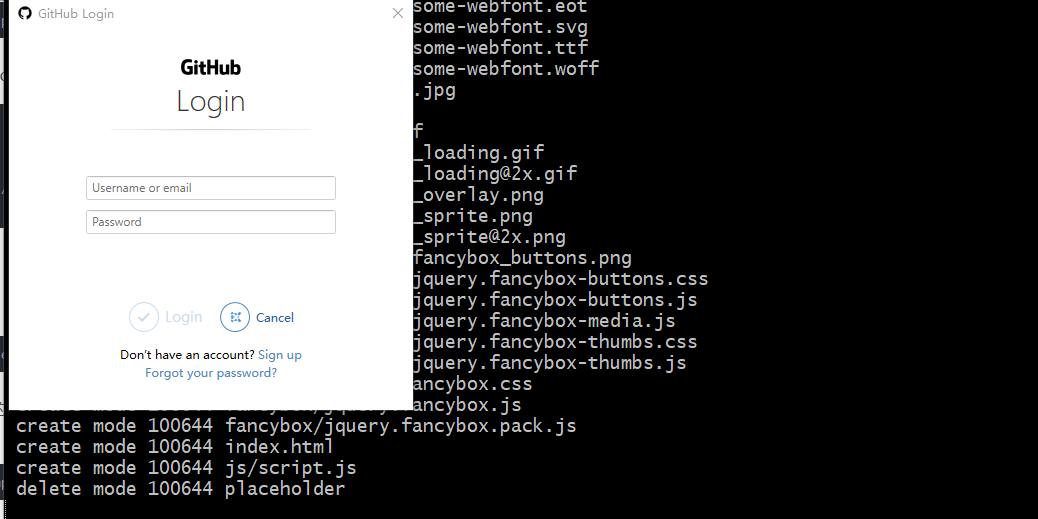
在第一次推送时,会出现:

这是提示要输入你的Github账号密码,因为是第一次推送,Windows要验证账号密码才能确认推送部署到你的Github上,输入账号密码,账号为你注册的邮箱。
推送完成后,我们在浏览器打开 yourusername.github.io 即可看到我们部署好的博客,例如我的博客地址:小谢同学
GitPage效果并不是立即生效的,如果出现访问失败,可以等一下再访问。
四、参考资料
- https://blog.csdn.net/nightmare_dimple/article/details/86661465
- hexo官方文档